Integração a Web API utilizando Vue/Nuxt
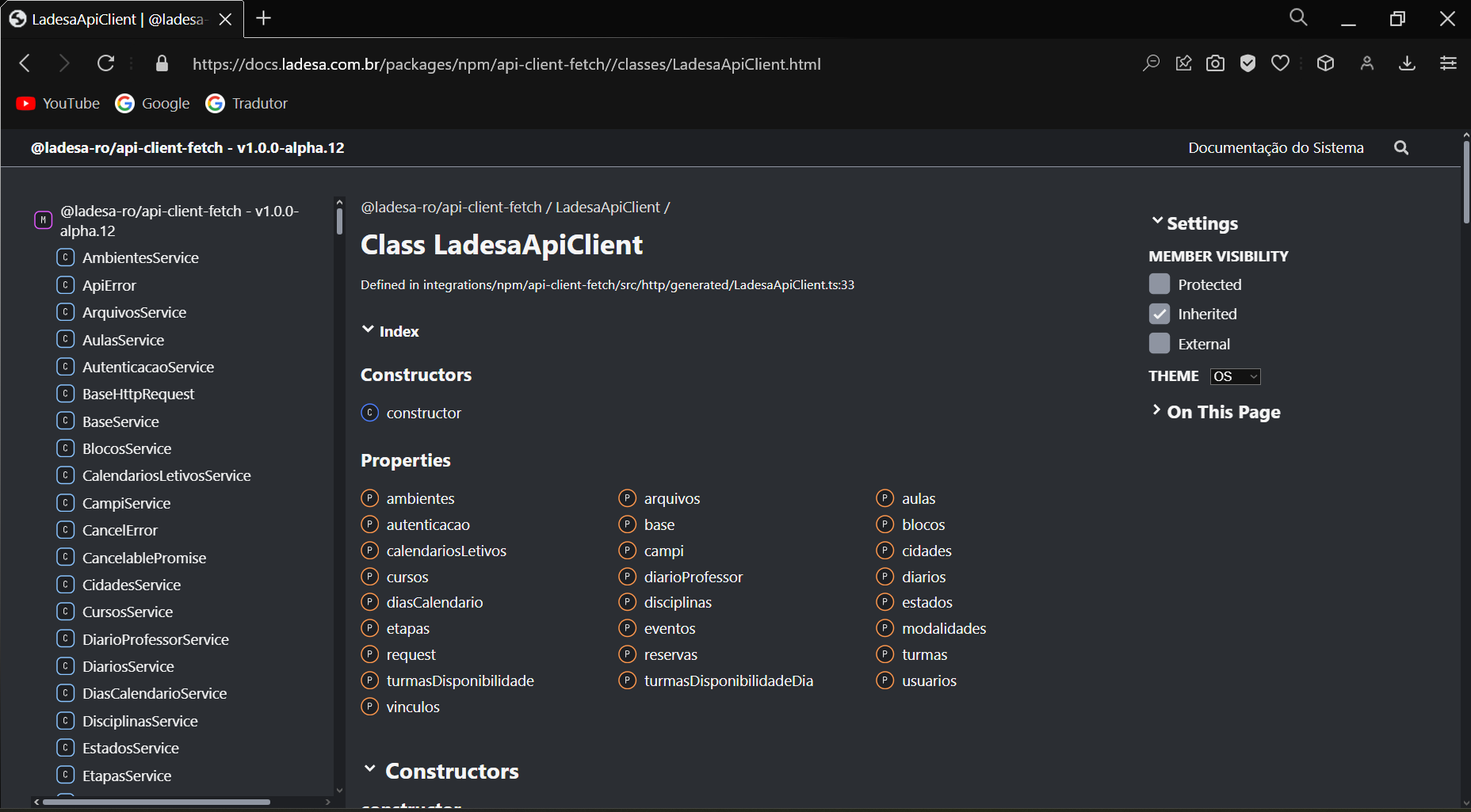
A forma recomendada de interagir com a Web API do Ladesa é utilizando a classe LadesaApiClient. Você pode explorar a estrutura dessa classe neste link.

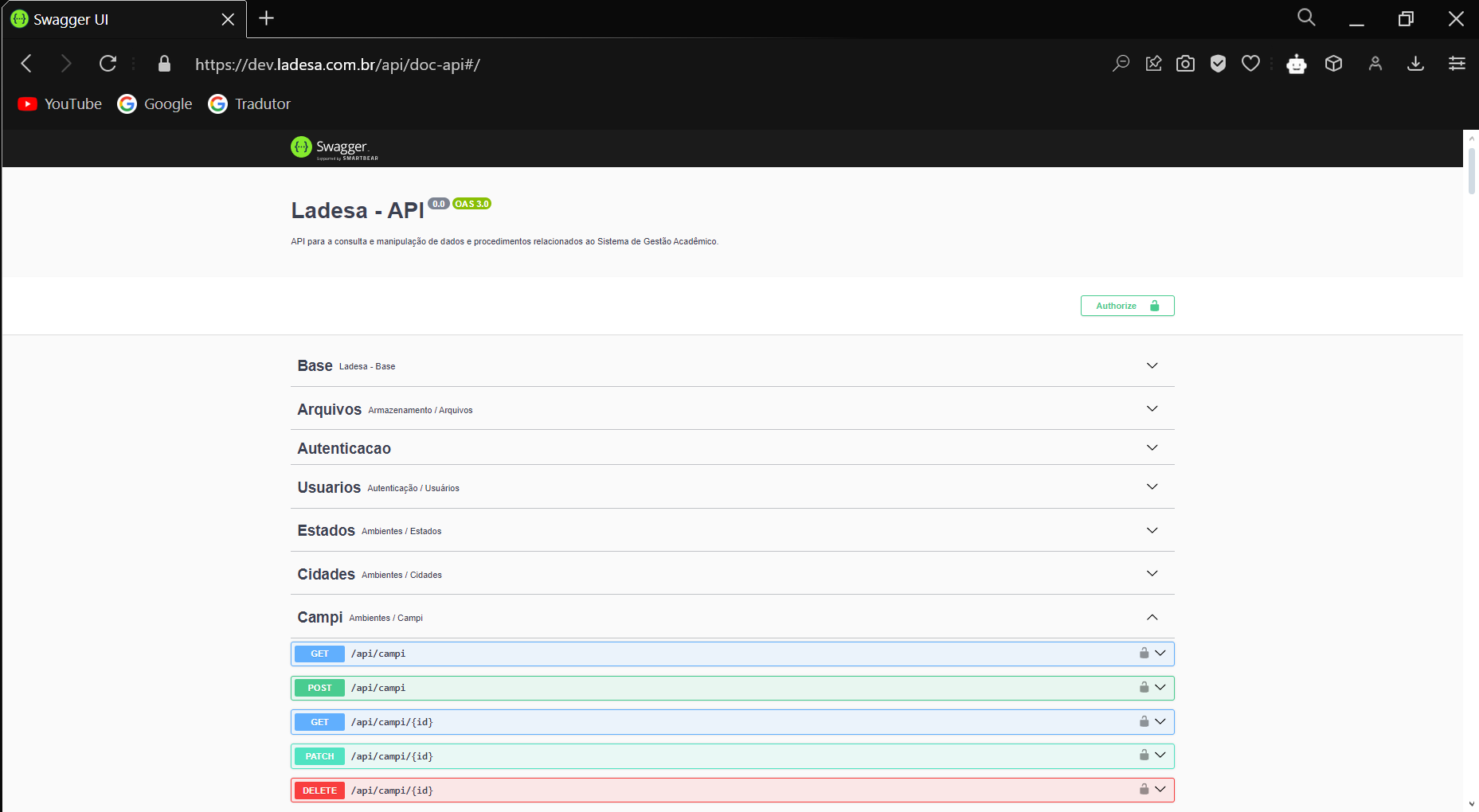
Essa classe fornece vários métodos disponíveis que fazem as chamadas automáticamente para cada ação disponível na documentação swagger da api.

CRUD
Um recurso no sistema geralmente possui pelo menos quatro formas de interação chamada pelo termo em inglês CRUD. Esse termo é utilizado para descrever as operações de cadastro, leitura, atualização e remoção.
- C: create - cadastro;
- R: read - consulta;
- U: update - atualização;
- D: delete - remoção.
Exemplos de código
Composable para utilizar o apiClient
import { LadesaApiClient } from "@ladesa-ro/api-client-fetch";
export const useApiClient = () => {
const apiClient = new LadesaApiClient({
BASE: "https://dev.ladesa.com.br/api",
});
return apiClient;
};
Cadastro de um curso
Cadastrar curso utilizando o LadesaApiClient
Para cadastrar um curso no sistema por meio do LadesaApiClient, você pode utilizar o método cursoCreate.
<script setup lang="ts">
const apiClient = useApiClient();
//
const cadastrarCurso = () => {
const campusJipa = await apiClient.campi.campusFindById({
id: "...",
});
const modalidadeTecnico = await apiClient.modalidades.modalidadeFindById({
id: "...",
});
// #region snippet
await apiClient.cursos.cursoCreate({
requestBody: {
campus: campusJipa,
modalidade: modalidadeTecnico,
nome: "Técnico em Computaria",
nomeAbreviado: "tec-computaria",
},
});
// #endregion snippet
};
</script>